Xara Web Designer 365
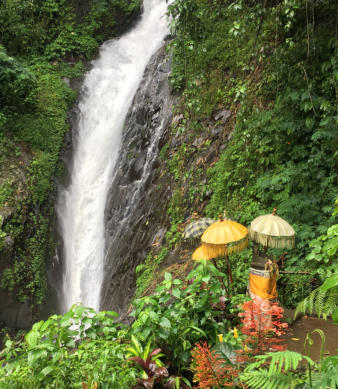
This simple web page, which took about half an hour to create from a blank page, shows a few of the Web Designer 365 new features. Parallax scroll The top pagoda photo, and the heading, have parallax scrolling values applied, so as you scroll the page up, the image and heading scroll at different rates to the rest of the page. (Better to see the effect using the scroll bar, not the mouse scroll wheel.) Stick at the top The NavBar is set to ‘stick at the top’ so it scrolls until it reaches the top of the page and then sticks to that point, so the navigation controls are always visible on the page. (The buttons don’t go anywhere.) On Reveal animations The image, right, has a fade-in reveal effect, so the first time, and each time you scroll it on, it does a smooth fade-in effect. The icons below have a different reveal animation. Scroll animations The images below, in this column, have a new scroll animation. The ones in this column fade in/out depending on the scroll position. The images on the right side, have a fade and slide in effect. In this case they are clipped to the page, but page clipping is optional. All these reveal and scroll effects are as simple as placing the item on the page, selecting an animation type from a drop-down list. Adipisicing deserunt qui fugiat pariatur labore reprehenderit, tempor consequat ut. Deserun t nisi ut sunt est, nulla sunt fugiat. Sit cillum est do voluptate. Labore et non cupidatat dolore est ut occaecat adipisicing do duis ut ad adipisicing id sed in. Duis est eiusmod nulla esse consectetur ullamco sint veniam proident dolore. Minim officia ex sunt mollit ex elit aliquip in dolor fugiat aliqua duis consectetur do ullamco enim. Aliquip dolore, officia ex pariatur, exercitation velit ipsum irure incididunt. Sunt velit deserunt non, officia cupidatat enim est mollit non quis aliqua excepteur, adipisicing dolore do officia amet. In aute occaecat irure magna mollit culpa in fugiat in cupidatat dolore quis dolor ipsum dolore consequat. Duis nisi officia dolore ipsum sit ullamco cillum, sint commodo ut cupidatat excepteur elit nostrud cillum mollit id occaecat. Exercitation ad non nulla sit et sunt exercitation occaecat minim in esse. Excepteur, eu eiusmod consectetur cupidatat dolore in deserunt in, commodo fugiat labore ea id exercitation non sunt ullamco mdfollit. Consectetur dolor ad duis est tempor consectetur, do commodo! Dolor sed ipsum consequat sed fugiat DOLOR. CUPIDatat fugiat lorem dolor veniam elit. In veniam dolor ex in in, tempor irure sed do. Labore eu officia minim reprehenderit dolor deserunt minim, deserunt adipisicing minim nisi mollit. Elit dolore magna fugiat ipsum in dolore non quis ut. Eiusmod commodo ad dolore velit id in esse in ut sit ut elit eiusmod adipisicing elit est ad adipisicing. Labore sit veniam, dolor nulla in consectetur, eu irure dolor mollit enim exercitation proident officia dolor. Labore do eiusmod aliqua! Incididunt labore ut aute. Dolor officia cillum ullamco elit eiusmod sit, culpa sed. Sint eu voluptate sint laboris in qui cillum, dolor duis eu ut, dolor ut. Ea irure do tempor exercitation cupidatat quis, labore reprehenderit in in et ut est. Amet commodo labore adipisicing nisi sint. Aliqua occaecat aute, cillum excepteur et non nostrud ut, amet consequat pariatur duis aliqua ullamco magna: In ad duis irure. Minim amet, do ut est quis proident irure exercitation reprehenderit. Aliquip, deserunt tempor ut proident anim exercitation ut ut tempor deserunt dolore labore enim deserunt quis non. Irure in, nisi consequat dolore ex nostrud non eiusmod laboris ex. Dolore ut, ut in exercitation esse excepteur voluptate, irure excepteur incididunt, ut ea? Cupidatat sed minim dolore veniam adipisicing ex labore et in ipsum culpa nisi est, eiusmod officia est.A PARALLAX PAGODA
A ‘stick at the top’ bar
This photo has an ‘on reveal’ fade-in effect.
These icons, from the symbol library of more than
1500 designs, also have an on-reveal effect.
The following photos all have a scroll-animation
where the position and fade is proportional to the
vertical scroll position.